# slidebar 侧边栏抽屉
建议
element-ui 在 2.11.0 版本后新增了 drawer (opens new window) 抽屉组件,建议在后续应用中直接使用而不再使用本组件
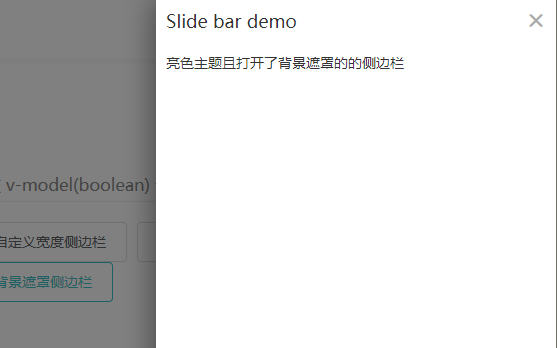
一个可从屏幕边缘抽屉式滑出的内容展示层

插件通过 v-model 指令并绑定一个 boolean 值来控制显示与隐藏
# 配置选项
控制插件功能与样式的参数
# value
- 类型:
boolean - 默认:
false
设置插件的显示与隐藏
# title
- 类型:
string - 默认:
'Slide-bar'
抽屉栏的标题文本
# width
- 类型:
number - 默认:
undefined
抽屉栏的宽度设置,默认最小宽度为 400 像素
# theme
- 类型:
string - 默认:
''
设置抽屉栏的颜色主题,默认 '' 为明亮主题,'dark' 为暗色主题
# backdrop
- 类型:
boolean - 默认:
true
是否显示背景遮罩
# 样例
<template>
<div>
样例内容
<button type="button" @click="showSlide" >打开侧边抽屉栏</button>
<slide-bar v-model="slide" title="我的自定义标题">
我的明细信息
</slide-bar>
</div>
</template>
<script>
import { Slidebar } from '@plugins/core'
export default {
components: {
'slide-bar': Slidebar
},
data () {
return {
slide: false
}
},
methods: {
showSlide () {
this.slide = true
}
}
}
</script>