# captcha 图形验证码插件
用户操作行为验证,能有效区分人机,阻绝恶意程序带来的业务损失。
可应用于系统登录、用户端留言或发贴等场景
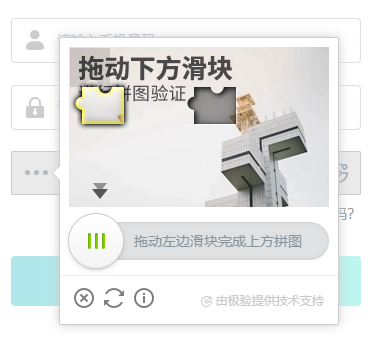
# 拼图拖拽模式

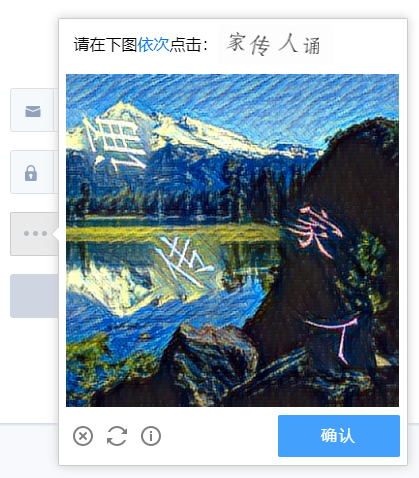
# 随机文字点选模式

图形验证码插件(极验),当前使用 免费 版本,限制为 200 次 / 小时的使用频率,且免费版仅能使用拼图拖拽或文字选择等形式的其中一种,收费版本可随出现验证类型或根据验证级别的提升智能选择不同验证方式和难度,且可定制背景图片
# 全部验证形式

该功能需要服务端配套相关功能
# 安装
依赖安装
# 聚合包
npm i -S @plugins-core/main
# 独立包
npm i -S @plugins-core/captcha
项目应用
<template>
<div>
<v-captcha></v-captcha>
</div>
</template>
<script>
// 聚合包
import { Captcha } from '@plugins-core/main'
// 独立包
import Captcha from '@plugins-core/captcha'
export default {
components: {
'v-captcha': Captcha
}
}
</script>
旧版包
依赖安装
npm i -S @plugins/core
项目应用
<template>
<div>
<v-captcha></v-captcha>
</div>
</template>
<script>
import { Captcha } from '@plugins/core'
export default {
components: {
'v-captcha': Captcha
}
}
</script>
# 属性 (prop)
组件功能属性
# v-model
图形验证码组件通过 v-model 指令绑定验证结果数据
- 验证未成功的结果:
undefined - 验证成功后,输出数据对象
{
captchaChallenge: string,
captchaValidate: string,
captchaSeccode: string
}
该数据结果集用于发送至服务器进行二次身份认证
# credential 必填
- 类型:
function
初始化图型验证码的凭证,通常情况下,该函数需要向服务端请求相应的接口,并返回初始化数据集
该函数返回的应是一个 Promise 类型的结果
# 函数(method)
# reset
reset(): void
重置图形验证码的状态
# 样例
<template>
<div>
<v-captcha
ref="captcha"
v-model="verifyResult"
:credential="initCaptcha"
>
</v-captcha>
<button
type="button"
@click="resetCaptcha"
>重置状态</button>
</div>
</template>
<script>
import { Captcha } from '@plugins/core'
/**
* 函数内容示意
*
* export function initCaptcha () {
* return get('/init-captcha')
* }
*/
import { initCaptcha } from '@/business/auth'
export default {
components: {
'v-captcha': Captcha
},
data () {
return {
verifyResult: undefined
}
},
methods: {
initCaptcha () {
return initCaptcha()
},
resetCaptcha () {
this.$refs.captcha.reset()
}
}
}
</script>